Overview
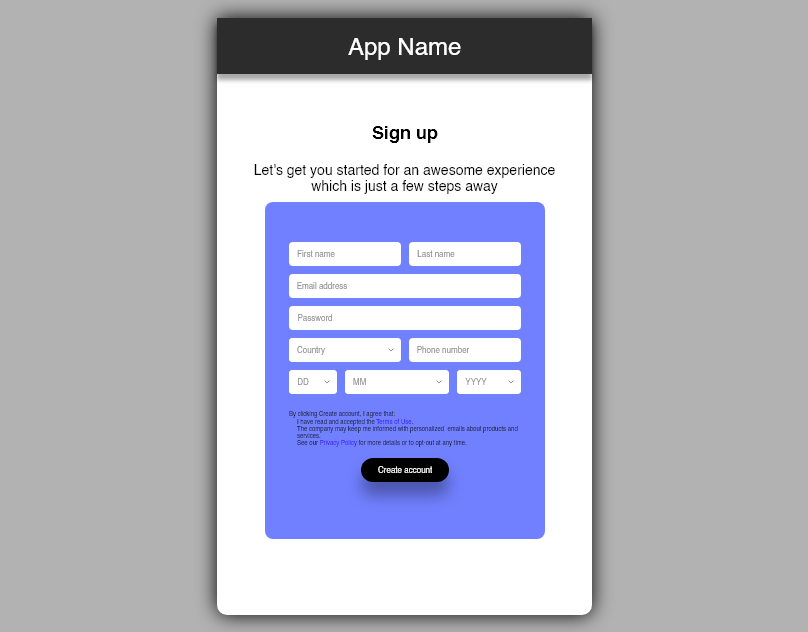
The "Sign-Up Screen" project on Behance showcases the design of an intuitive and visually appealing sign-up interface for a mobile application. The project emphasizes user experience (UX) and user interface (UI) design principles, created using Adobe XD to deliver a seamless and engaging sign-up process.
Objective
The primary objective was to develop a high-fidelity product mockup using Adobe Illustrator, specifically leveraging the Gradient Mesh Tool to achieve realistic shading and depth. This mockup was intended to serve as a visual and functional representation of the final product, facilitating better decision-making and stakeholder engagement.
Tools Used
Background
A sign-up screen is often the first interaction users have with an application, making it crucial to design an interface that is both engaging and easy to use. A well-designed sign-up screen can significantly enhance user satisfaction, reduce bounce rates, and increase conversion rates. This project focused on creating a user-friendly interface that encourages users to complete the registration process.
Problem Statement
Designing an effective sign-up screen involves several challenges:
- Simplicity: Ensuring the sign-up process is straightforward and easy to navigate.
- Visual Appeal: Creating a design that is visually engaging without overwhelming the user.
- Functionality: Including all necessary fields and functionalities while maintaining a clean layout.
- User Guidance: Providing clear instructions and feedback to guide users through the sign-up process.
Solution
The project followed a structured design process using Adobe XD:
- Research and Analysis: Understanding user needs and common pain points associated with sign-up screens.
- Wireframing and Prototyping: Creating wireframes and prototypes to visualize the layout and flow of the sign-up process.
- Visual Design: Applying color schemes, typography, and other design elements to enhance visual appeal.
- User Testing and Feedback: Conducting user testing to gather feedback and make necessary adjustments to improve usability.
Implementation
- User-Centered Design: The design process began with researching user behaviors and preferences to ensure the interface meets user expectations.
- Clean and Minimalist Layout: The sign-up screen features a clean and minimalist layout, reducing cognitive load and making it easy for users to focus on the task at hand.
- Interactive Elements: Interactive elements such as input fields, buttons, and error messages were designed to provide a smooth and responsive experience.
- Consistency: Ensuring design consistency with the overall branding and UI elements of the application to create a cohesive user experience.
Results
The final design of the sign-up screen achieved several positive outcomes:
- Enhanced Usability: The streamlined design and clear instructions improved the overall usability of the sign-up process.
- Positive User Feedback: User testing revealed high satisfaction rates, with users appreciating the simplicity and visual appeal of the design.
- Increased Conversion Rates: The intuitive design contributed to higher completion rates for the sign-up process, indicating a successful onboarding experience.

Results
The final design of the sign-up screen achieved several positive outcomes:
- Enhanced Usability: The streamlined design and clear instructions improved the overall usability of the sign-up process.
- Positive User Feedback: User testing revealed high satisfaction rates, with users appreciating the simplicity and visual appeal of the design.
- Increased Conversion Rates: The intuitive design contributed to higher completion rates for the sign-up process, indicating a successful onboarding experience.
Conclusion
This project highlights the importance of user-centered design in creating effective and engaging sign-up screens. By focusing on simplicity, visual appeal, and functionality, the design successfully enhances the user experience and encourages user registration.